Progress indicator
A progress indicator is a visual representation of a user’s progress through a set of steps, guiding toward the completion of a specified process.
Overview
Use progress indicators to keep the user on track when completing a specific task. By dividing the end goal into smaller, sub-tasks, it increases the percentage of completeness as each task is completed.
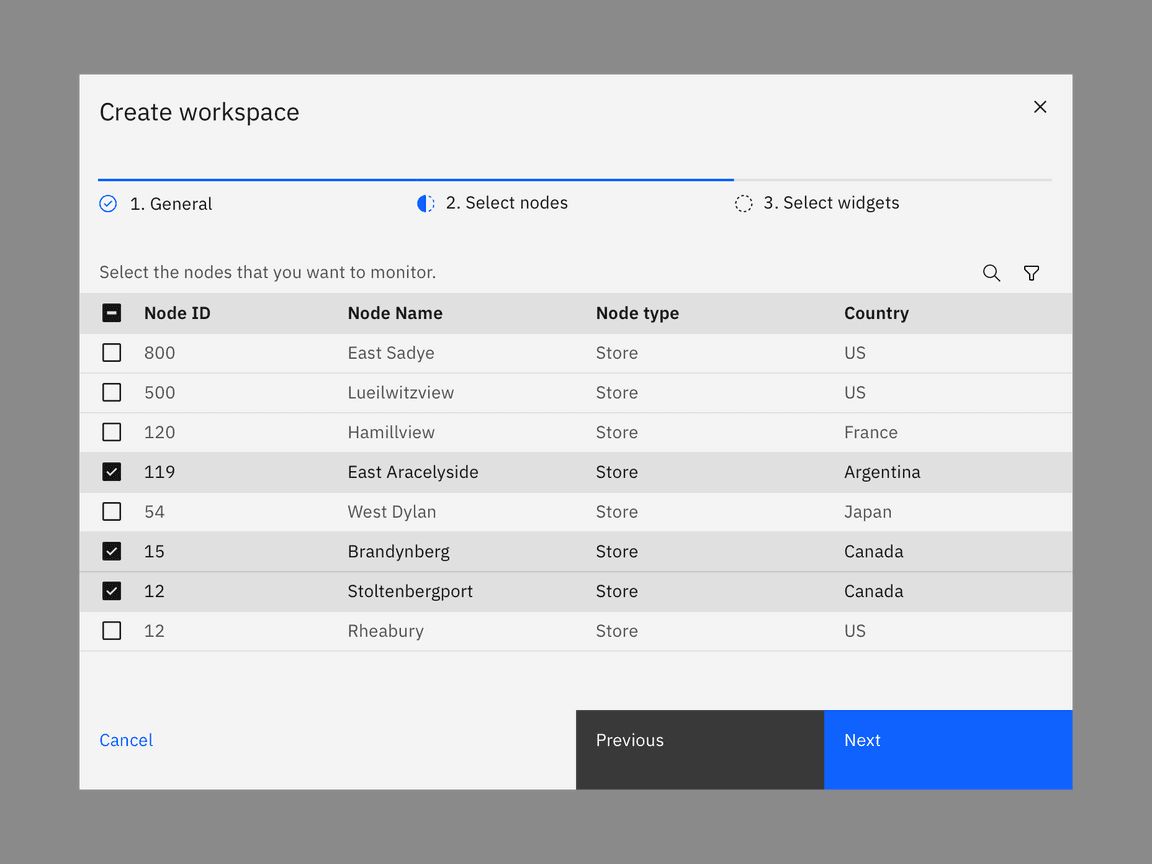
Live demo
This live demo contains only a preview of functionality and styles available for this component. View the full demo on Storybook for additional information such as its version, controls, and API documentation.
Best practices
Logical progression
Display the steps in order from left to right. Indicate to the user that they are performing a multistep process, and show the direction of movement. Allow the user to return to a previous step to review their data submission.
Indicate the current step
Keeping the user informed of where they currently are within the process or task at hand will give them a sense of control. This helps the user to know where they are in relation to where they have been, and what sections are to follow. Clear labels should accompany the progress indicator to indicate what the user will accomplish within each step. Keep labels between one to two words.
Validation
Use validation to confirm that a previous step has been completed. If the user cannot proceed onto another step without first completing a task, use an Inline Notification to inform them.

Feedback
Help us improve this component by providing feedback, asking questions, and leaving any other comments on GitHub.